あなた好みのオシャレな配色を人工知能【Khroma】で見つけよう!

デザインを仕事にしていなくても、配色を決めなきゃならない時ってありますよね?
好きな色やイメージカラーは決まっていても、じゃあその色をベースに何色を合わせると素敵なのか?
配色って意外と難しいので、自信のない方もいらっしゃるのではないでしょうか?
そんな方に朗報!
AI(人工知能)でオシャレな配色を考えてくれる便利なツールを見つけました!
Khromaを使ってみよう
まずはこちらのサイトにアクセス→Khroma
*モバイルにはまだ対応していないため、PCからどうぞ。
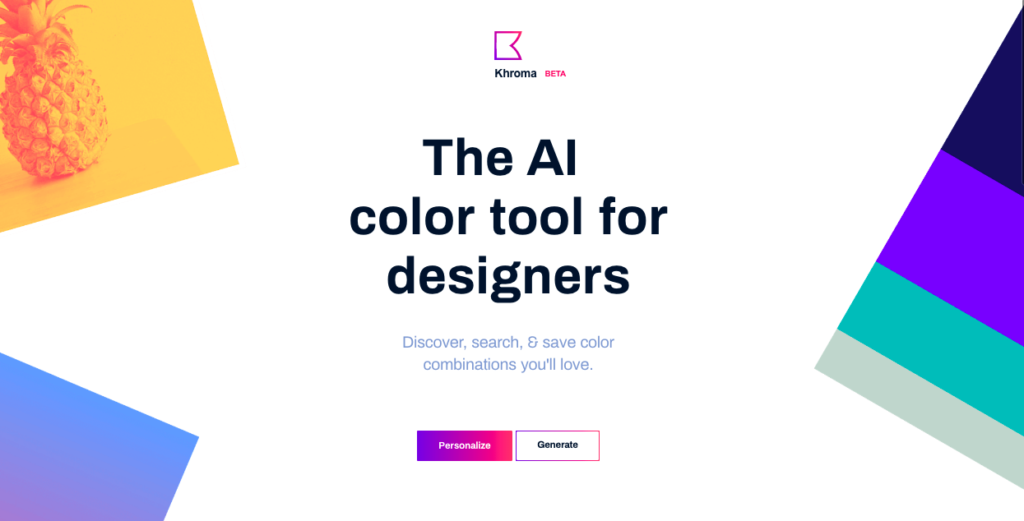
 このページが表示されたら、中央下の『personalize』をクリックします。
このページが表示されたら、中央下の『personalize』をクリックします。
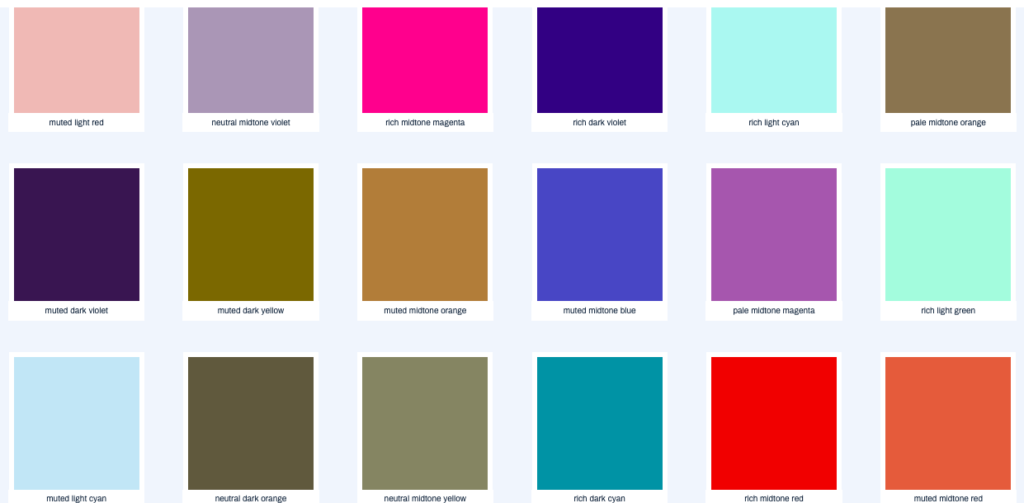
すると、いろんなカラーサンプルが現れます。

たくさんある色の中から、自分好みの色を50色クリックしていきます。
50色も!?と思いますよね〜。
でも「間違いなくあなた好みの配色にするためです!」と書いてありました。
最後のほうは、もう直感で!
さっきもこの色を選んだ気がする…と思っても、気にせず進めてください。
50色選べたら、右上にある『Start Training』という緑のボタンをクリック。
![]()
すると…人工知能が考えてくれます。少し時間がかかるので、じっと待ちましょう。
どんな結果が?
配色の確認方法もいろいろあります。
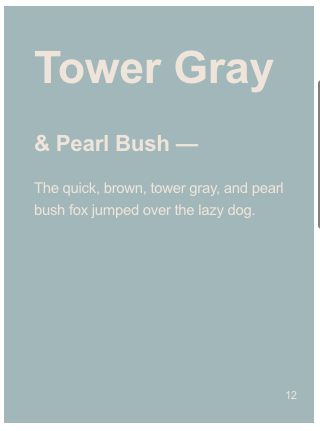
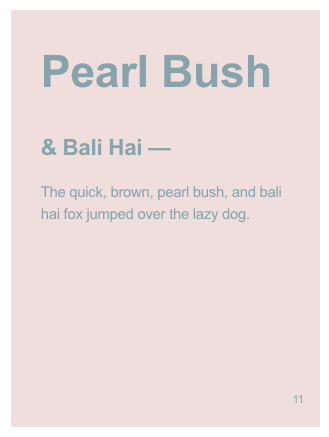
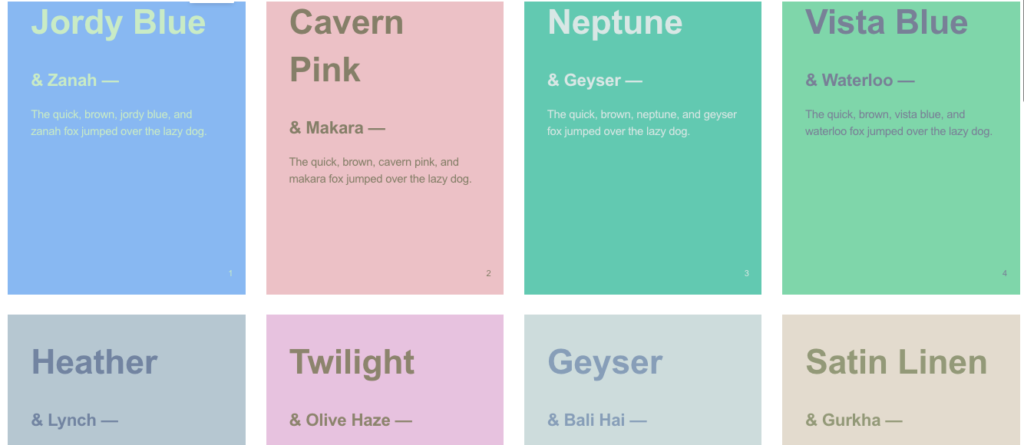
色に文字を合わせた、タイポグラフィー。

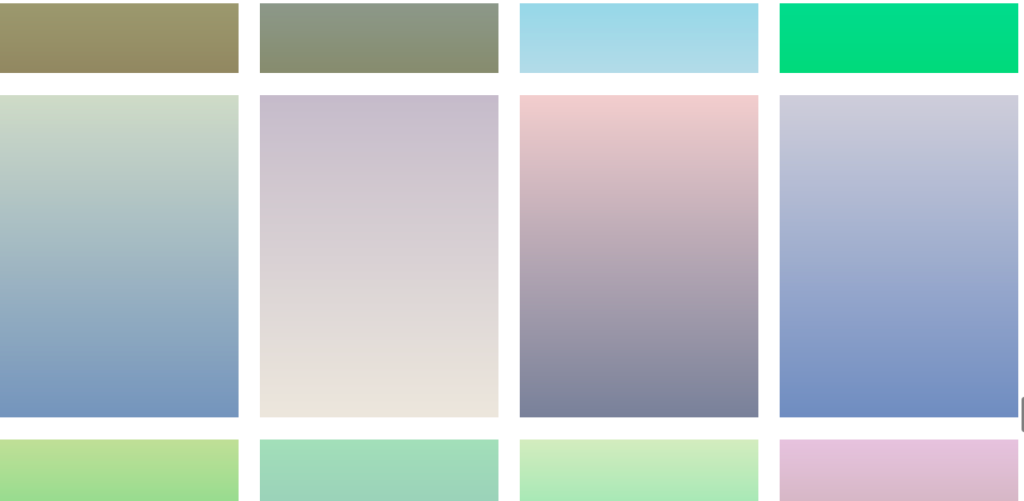
グラデーション。

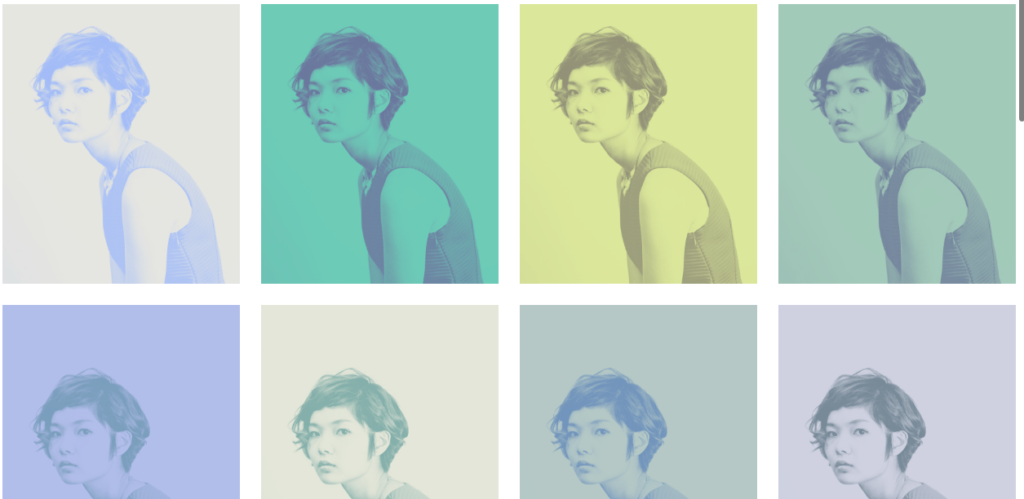
写真と合わせたり。

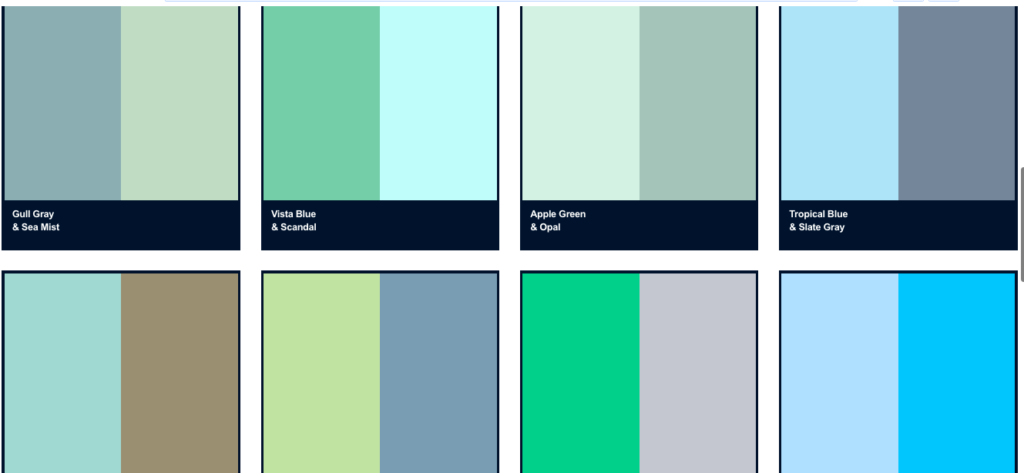
2色パターン。

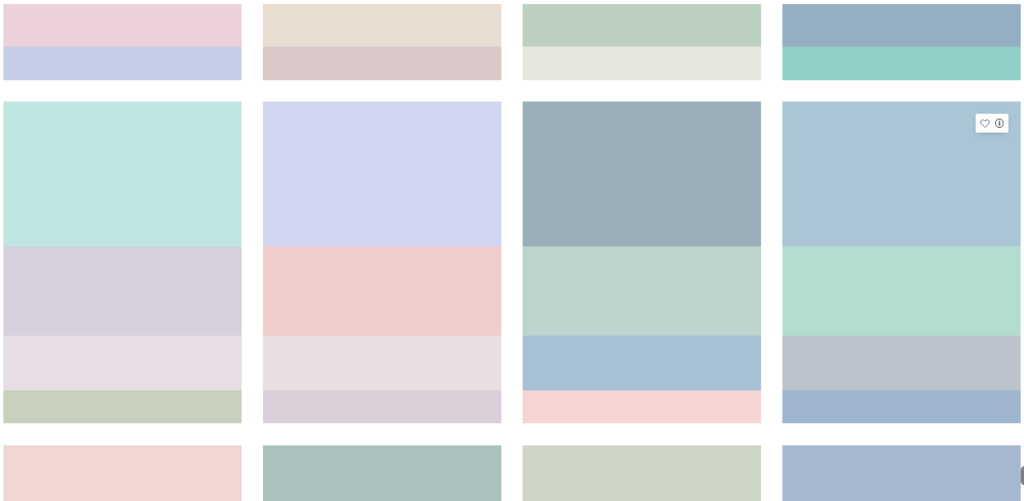
4色のカラーパレット。

どのパターンも、色の情報が確認できます。
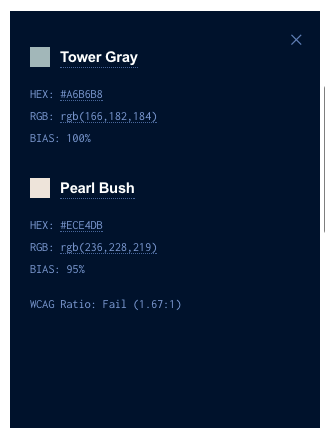
好きな配色の上にマウスを移動すると、♡と『i』が丸で囲まれたものが出てくるので、i をクリック。
詳細な*カラーコードまで表示されるので、Webサイトのカスタマイズにも使えますね!
*Web上で使われる全ての色には6桁の番号が振られており、その番号を『カラーコード』といいます。
まとめ
配色なんてさっぱりわからない…という方から、もっとオシャレな配色を!とさらに上を目指したい方まで、結構参考になりそうだと感じました。
無料でここまでできるなら、一度お試しでトライしてみるとおもしろいですよ〜。
AIの分析もいいところを突いてきましたし(笑)
これ見て、あ、AIやるなぁ〜と思いましたもん。
ちなみに、右は先日作らせていただいた、ハンドメイドショップのショップカードです。
似てますよね〜。似すぎですよね〜(笑)。
みなさんも、ぜひトライしてみて感想を聞かせてくださいね!